The following describes the design editing tool and the build process of a basic design, showing how it is built up from a blank page.
The Empty Canvas
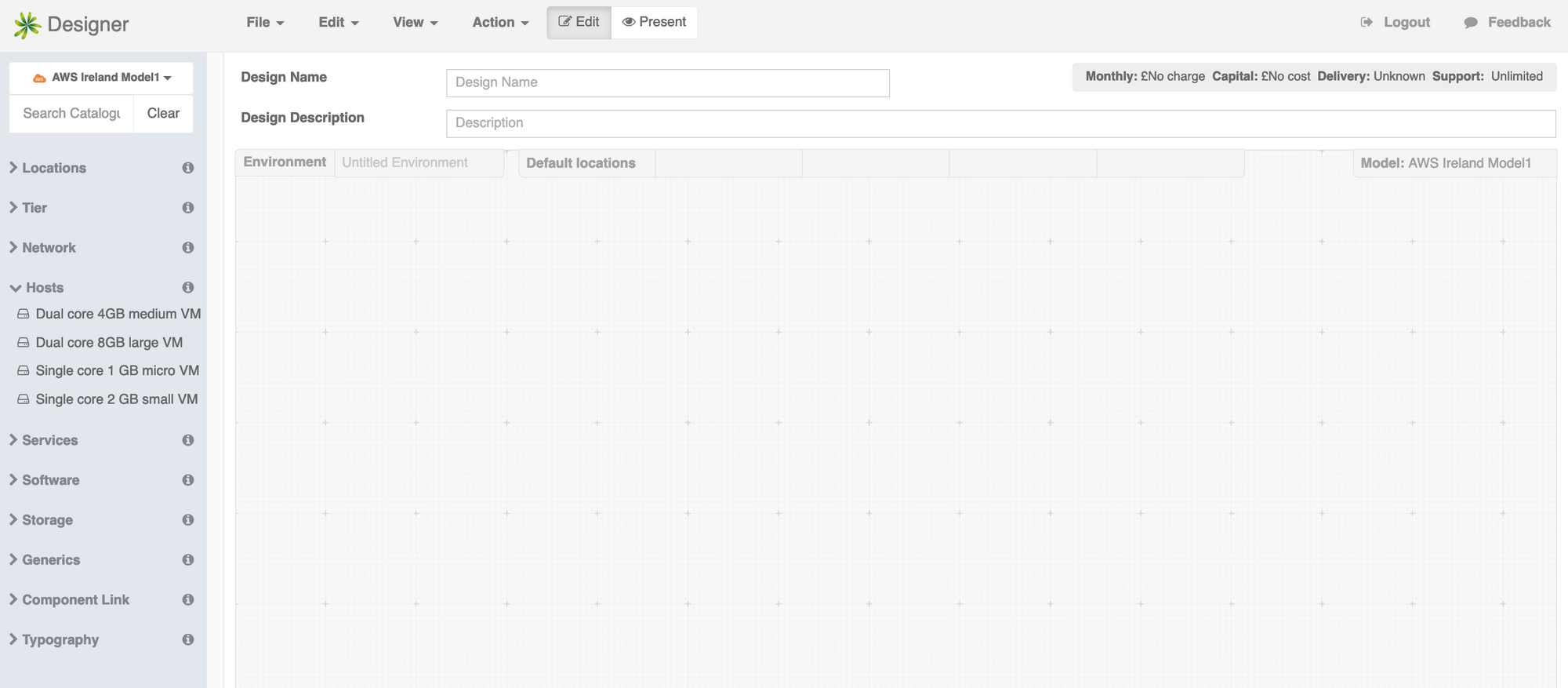
When a new, empty design is started, the author will receive a page similar to the one below.
A menu bar at the top, catalogue and components to the left and a blank canvas at its heart on which to drag them.
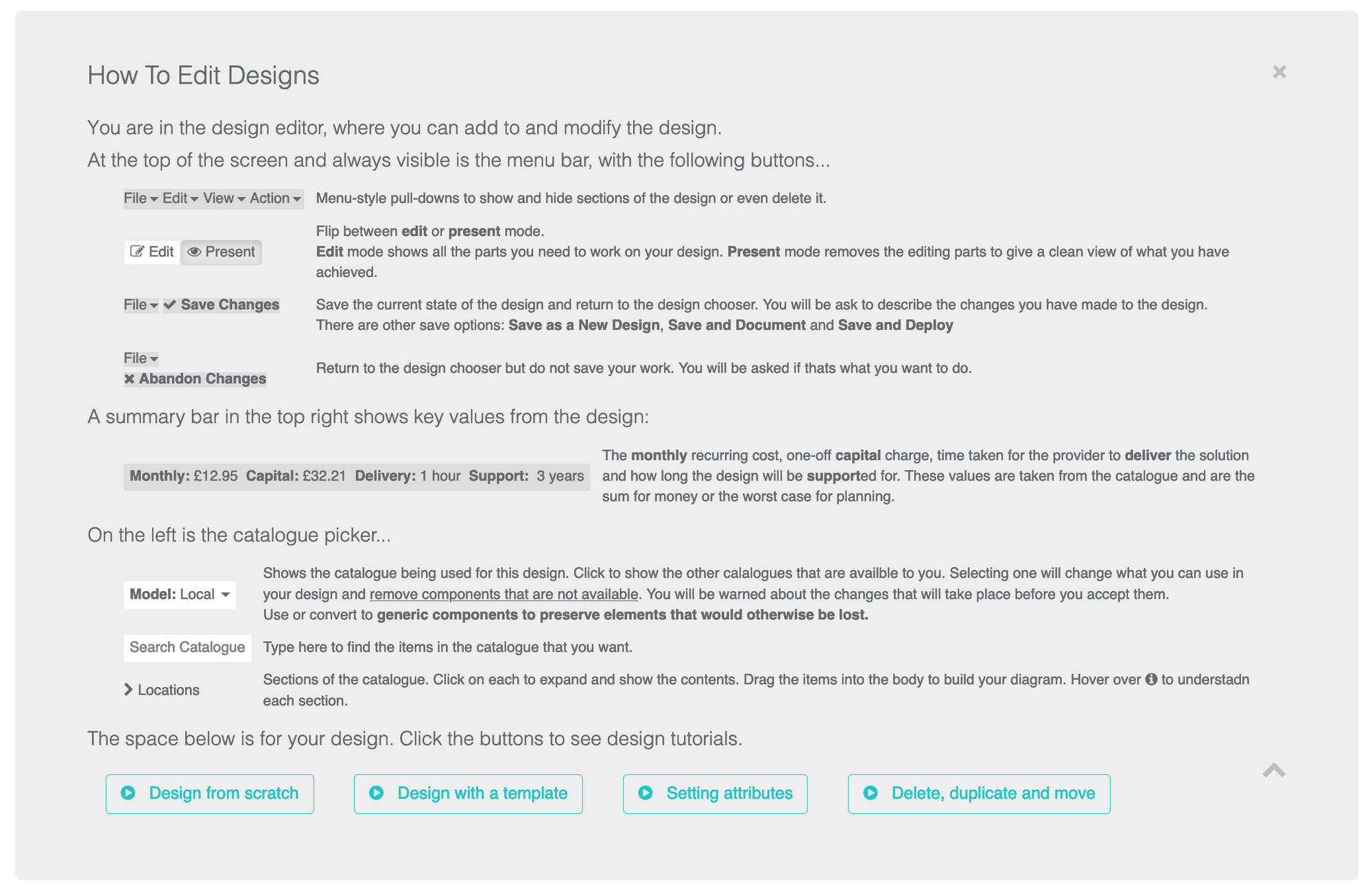
If you are starting off, the online guidance may be of help too; It appears just below the name and description, looking similar to the following.
The Menubar
Following the same style of a desktop app, the menubar controls many aspects of the design.
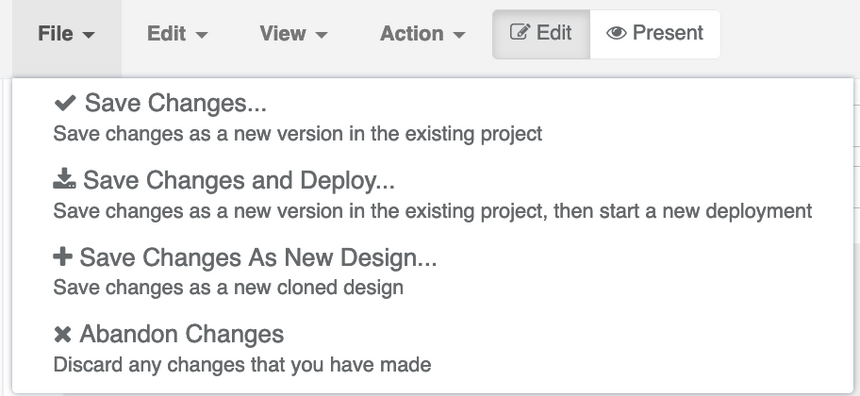
Starting with File, the design can be saved to the same design or a new one, deployed straight away or abandoned, reverting to the previous version.
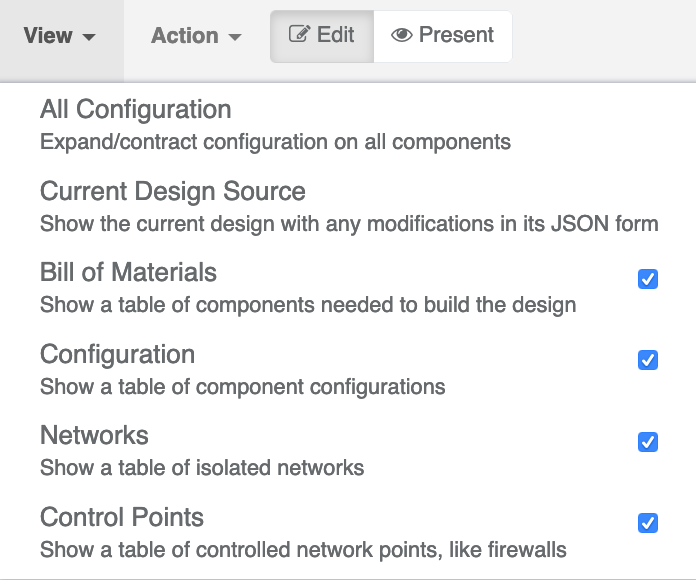
The Edit menu currently only clears the contents of the design. The View menu toggles various information sections below the design canvas (such as Bill of Materials). It also expands the component information areas and shows the current data structure.
The Action menu carries out tasks against the design. Currently these check the design for correctness and also preview the orchestration code.
Finally on the menubar, there is an Edit|Present button pair that flips between the edit mode and a presentation mode that strips away the decor. The purpose is to see the design with much less clutter and hopefully increase clarity.
The process
How to create an architecture is covered in the Design Guide. Follow it to create your first and return here!
Information Panels
Below the design canvas for the environment are a set of panels, updated during the course of assembly. They are
Bill of Materials
A list of all the components in the design, with their ID, name, type and where they are located. Each line also has the cost of that component in capital and monthly charge, together with its lifetime and delivery time.
Configuration Table
Each component is also able to hold a configuration, depending on whether it catalogue is configured to collect it. This data is used to generate the orchestration for that component.
Networks
Many designs have a single network, but if there are several defined they will be listed here. Networks have a name and a colour on the diagram and it is echoed here.
Network Connection
Control Points
Connecting networks together requires a control point, which is a generic term for a device or service like a firewall. There are IDs for the control point and each interface (inside and outside), a configuration listing and a charging rate for ingress and egress.
Completing the Design
Saving a design with File -> Save and similar actions will save the design as a new version in the same history line of the design. Using Save As... will start a new history line and store the data as version 1.
When you save a design, you will be asked to write a change comment, which may be optional.